top of page
画像データの管理
ギャラリーを作ることを想定した画像の管理の仕方を紹介します。
テキストや画像の準備
テキストや画像の準備




今回は上の4つの画像を使います。
一番左のピンクはプロフィールに使う画像で、青・緑・黄色はギャラリーで使う作品の画像だと思ってください。
ホームページを作る上で、画像の管理の仕方によって作業がスムーズになります。
フォルダを使って画像を管理
フォルダを使って画像を管理

上の画像はこのサイトの画像を管理しているフォルダの階層図です。
ギャラリーで使う画像は「ギャラリー01」フォルダに収納します。
その他の画像は「画像」フォルダ内にページごとに収納します。
フォルダ名は「プロフィール」などページタイトルと同じにしておくとわかりやすいです。
画像をページ別or用途別にフォルダで管理することで編集する際にデータを見つけやすくなります。
具体的なやり方を説明していきますね。


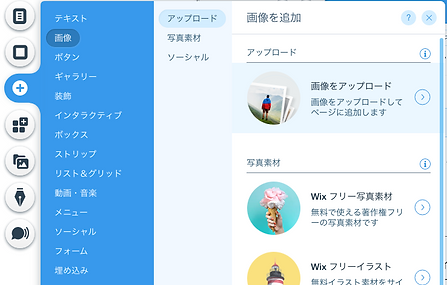
左カラムの「追加」から「画像をアップロード」を選択すると「サイトファイル」という名前のデータを管理する画面が立ち上がります。
右上のマークで新規フォルダを作成し、ページ別または用途別にフォルダを分けて管理しましょう。
自分の管理しやすい方法でいいと思うんですが、今回はサイトファイル内に2つのフォルダ(ギャラリー01、画像)をつくり、画像フォルダの中にページ別にフォルダを作っています。


「ギャラリー01」フォルダに作品1・作品2・作品3、
「画像フォルダ」内の「プロフィール」にピンクのうさぎさんを保存しました。
bottom of page