ギャラリーの作り方
イラストレーターさんやハンドメイド作家さんが力を入れたいのが作品の見せ方だと思います。
wixで使える3種類の方法の特徴を解説します。
ギャラリーの種類
wixでギャラリーを作る方法は大まかに分けて3種類あります。
ギャラリーの種類
1、wixのギャラリー機能を使う方法(追加→ギャラリー→4種類の表示の仕方の中から選ぶ)
・プロギャラリー
・グリッドギャラリー
・スライドショー
・その他ギャラリー
2、アプリから追加する方法 (アプリ→検索で「写真」→ギャラリー機能のあるアプリを追加)
3、HTML iframeを使ってTumblrやpixivを埋め込む方法(追加→埋め込み→HTML iframe)
各ギャラリーの特徴・作り方
ギャラリーに画像を追加する際は、画像データの管理の仕方で紹介したように画像フォルダを活用してください。
サイトフォルダに適当に画像を追加すると散らかった部屋のようになり管理が大変になります。
1、wixのギャラリー機能を使う方法
【設定のやり方】
wixの左のカラムの「追加」 → ギャラリー → 表示の仕方を選択
wixの「追加」から設定する「ギャラリー」は4つのデザインの中から表示方法を選べます。
・プロギャラリー(wixプロギャラリー)
・グリッドギャラリー(メーソンリー)
・スライドショー(スライダー)
・その他ギャラリー
オンマウスをしたときにタイトル表示するように設定できます。
アイコンをクリックするとページ上に大きく表示されタイトルや説明文が表示されます。
プロギャラリーを選びデザインでグリッド形式を選ぶこともできますが、グリッドギャラリーとは少し違う表示になります。
グリッドギャラリーの場合は作品の下にタイトルを表示できるようになります。
どのギャラリーがどんな表示になるかは「新規ページ」を作成して実際に設置して試してみるのがいいでしょう。
ギャラリーを削除してもギャラリーを設置したページは削除されません。
メリット→アプリだけ削除できる(ページが削除されない)、画像をクリックすると拡大表示で説明文が表示できる
デメリット→グリッド表示にしたとき横に表示できるのは5枚まで


2、アプリからギャラリーを追加する方法
【設定のやり方】
横のカラム(一覧)から「アプリ」をクリック
↓
下にスクロールして「写真」をクリックするか、検索で「写真」と検索
↓
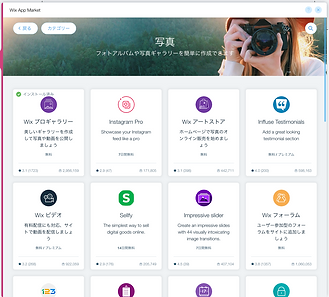
ギャラリーとして使えるアプリの一覧から使いたいアプリを選ぶ
【主な画像用ギャラリー】
・Wixプロギャラリー・・・・無料 ※1で説明したプロギャラリーと同じもの
・Wixアートストア・・・・・無料、画像を販売できる
・Wixフォトアルバム・・・・無料 ※使い方を下で説明してます
・Instagramフィード・・・・無料、instagramと連動
・ギャラリー・・・・・・・・アプリ自体は無料でテンプレートの種類にPro用(有料)がある
まずは無料のアプリを色々いじってみて自分にあうものを探していくといいと思います。
メリット→テンプレートの種類や細かい設定ができるものもある
デメリット→アプリによって操作方法が微妙に違う、ものによってページごと削除しないと消せない



wixフォトアルバム(クライアント用アルバム)とは
wixフォトアルバム、こいつが曲者!!
左のカラムの「アプリ」から無料で使えるギャラリー機能で、追加すると自動的に「クライアント用アルバム」というページが追加されます。
サイトのファイルの中には専用のアルバムフォルダが自動的に作成されます。
そして、このアプリは一度設置したあと削除する場合ページごと削除しなくてはなりません。
例えば、ページ内の一部にこのwixフォトアルバムを設置し、ページ内にテキストなどを配置したあとwixフォトアルバムを削除しようとするとテキストもすべてページごと消えてしまいます。
多分何を言ってるかイマイチよくわからないと思うので、一度「新規ページ」を作成してwixフォトアルバムを設置してから
削除をしてみてください。
また、wixフォトアルバムはトップにデカデカと写真1枚が表示されるデザインが多いのですが、この写真は削除したり非表示にすることはできないみたいです。
画像をジャンルごとに階層を分けて表示するのには向いてますが、階層が深くなる(クリックする数が多くなる)ので閲覧者がストレスに感じる場合もあるかと思います。
以下の画像はwixフォトアルバムを削除しようとすると表示されるメンションです。
メリット→複数のジャンルを管理できる、ページ内にズラッとアイコンを並べなくていい
デメリット→削除する際はページごと削除、階層が深く見る側が面倒くさく感じる可能性あり




wixフォトアルバムTOP
ジャンル別にフォルダが作られます。
ジャンル別フォルダをクリックすると表紙ページが表示されView Albumをクリックすると、アルバム内の画像が表示されます。
ジャンル内に収められた写真の一覧が表示されます。縦スクロール表示
3、HTML iframeを使ってTumblrやpixivを埋め込む方法
すでにTumblr、ピンタレスト、pixiv、ブログ、YouTubeなどでギャラリーを作っている方は「HTML iframe」を使って
外部サイトをページ内に埋め込むことができます。
この方法で編集したサイトをスマートフォンから見ると正しく表示されない場合や非常に読みづらい場合があります。

【設定のやり方】
左カラムの「追加」から
↓
「埋め込み」を選択
↓
「HTML iframe」をページ内にドラッグ&ドロップ
↓
「コードを入力」をクリック
↓
下記コードを入力し、必要に応じてURLやサイズを調整
<iframe src="サイトURL" width="300" height="500" frameborder="0"></iframe>

サイトURL:埋め込みたい外部サイトのURL
width=" 数字 ":埋め込み部分の横幅の指定
height=" 数字 ":埋め込み部分の高さの指定
frameborder="0":埋め込み部分にできる枠線の太さ
横幅と高さは数値指定しなくてもコード枠をドラック&ドロップで広げて視覚的に調整することもできます。
枠の色指定とか詳しくはインラインフレームで検索すると指示ワードが出てきます。
参考サイト:HTMLでiframeを使う方法【初心者向け】
YouTubeなど動画を埋め込む場合HTML iframeよりシングル動画プレーヤーを選択した方がいいでしょう。
メリット→すでにあるサイトをwixに移転してくる際は非常に便利
デメリット→スマートフォンでサイトを見たときに正しく表示されない場合がある。